Créer et gérer des constantes graphiques SVG
publication: 10 avril 2023 / mis à jour 12 avril 2023
Préambule
Pour pouvoir définir un objet graphique semblable à une constante numérique, il faut préalablement définir deux mots:
JSWORD: setNewPath2D { a2 n2 a1 n1 }
var myString = GetString(a1, n1);
var myPath = GetString(a2, n2);
let path = new Path2D(myPath);
Object.assign(context.ctx, {[myString]:path});
~
JSWORD: drawPath2D { x y addr len }
context.ctx.save();
context.ctx.translate(x, y);
var myString = 'context.ctx.' + GetString(addr, len);
var path = eval(myString);
let draw = new Path2D(path);
context.ctx.stroke(draw);
context.ctx.restore();
~
Le mot setNewPath2D a besoin de deux chaînes de texte. La chaîne pointée par a1 n1 correspond à l'objet Javascript à définir dans context.ctx.
La chaîne pointée par a2 n2 contient le tracé sous forme de commandes SVG abrégées. Exemple:
s" m 0 0 h 80 v 80 h -80 Z" s" square" setNewPath2D
Ceci crée l'objet context.ctx.square.
Le mot drawPath2D récupère le tracé pointé addr len en commençant le tracé aux coordonnées x y. Exemple:
10 20 s" square" drawPath2D
Pour simplifier l'utilisation de ces mots setNewPath2D et drawPath2D, on définit le mot newPath2D: qui est un mot de définition:
: newPath2D: ( comp: addr len --| exec: x y create latestxt dup , >name setNewPath2D does> @ >name drawPath2D ; \ example: \ s" m 0 0 h 80 v 80 h -80 Z " newPath2D: square \ 40 20 square \ 44 24 square)
Définition d'une constante graphique
Avec ce mot newPath2D:, on définit une constante graphique très simplement:
s" m 0 0 h 80 v 80 h -80 Z" newPath2D: square
On vient de définir la constante graphique square.
Voici comment utiliser cette constante graphique square:
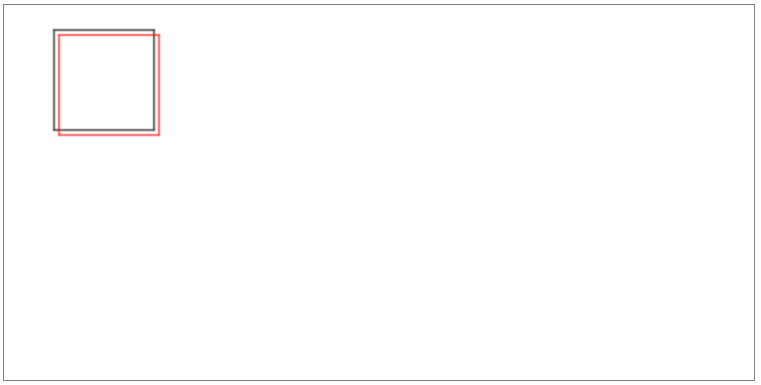
forth definitions web gr ctxWidth ctxHeight window $000000 color! s" m 0 0 h 80 v 80 h -80 Z " newPath2D: square 40 20 square COLOR_RED color! 44 24 square
Et dont le résultat à l'affichage donne ceci:

Tracer des chemins SVG
SVG est un langage à part entière, dérivé de XML, qui permet de décrire des tracés vectoriels complexes. Pour ce qui nous intéresse, nous allons utiliseer seulement les commandes SVG simplifiées.
Voici comment se décompose le tracé d'un carré tel que défini pour notre constante graphique square:
Décomposition de la séquence de code s" m 0 0 h 80 v 80 h -80 Z":
m 0 0initialise la position du chemin à tracer, ici à dx=0 et dy=0h 80déplace le tracé horizontalement de 80 pixelsv 80déplace verticalement le tracé de 80 pixelsh -80déplace à nouveau le tracé horizontalement de -80 pixelsZferme le tracé. Equivaut àclosePath.
La séquence définissant le tracé est transformée en objet JavaScript une seule fois. Ensuite, le contenu de ce tracé peut être récupéré et tracé autant de fois que souhaité. Il n'est plus nécessaire pour JavaScript d'interpréter le tracé autant de fois que le tracé doit être effectué.
Liste des commandes abrégées SVG
Les commandes SVG abrégées sont des raccourcis pour les commandes SVG couramment utilisées. Les commandes abrégées peuvent être utilisées pour créer des formes simples rapidement et facilement:
- M : déplace le pointeur de dessin à l'endroit spécifié sans tracer une ligne.
- L : trace une ligne droite à partir de la position actuelle du pointeur de dessin jusqu'au point spécifié.
- H : trace une ligne horizontale à partir de la position actuelle du pointeur de dessin jusqu'au point spécifié.
- V : trace une ligne verticale à partir de la position actuelle du pointeur de dessin jusqu'au point spécifié.
- Z : ferme le chemin en traçant une ligne droite du point actuel du pointeur de dessin jusqu'au point de départ du chemin.
- C : trace une courbe de Bézier cubique à partir de la position actuelle du pointeur de dessin jusqu'au point final spécifié, en utilisant deux points de contrôle.
- S : trace une courbe de Bézier cubique à partir de la position actuelle du pointeur de dessin jusqu'au point final spécifié, en utilisant un point de contrôle.
- Q : trace une courbe de Bézier quadratique à partir de la position actuelle du pointeur de dessin jusqu'au point final spécifié, en utilisant un point de contrôle.
- T : trace une courbe de Bézier quadratique à partir de la position actuelle du pointeur de dessin jusqu'au point final spécifié, en utilisant le point de contrôle réfléchi du dernier point de contrôle.
- A : trace un arc elliptique à partir de la position actuelle du pointeur de dessin jusqu'au point final spécifié.
En utilisant ces commandes abrégées, vous pouvez dessiner des formes vectorielles complexes en utilisant un minimum de code.
Les commandes SVG suivent les régles:
- Toutes les instructions peuvent être abrégées sur un seul caractère
- Les espaces peuvent être éliminés
- On peut omettre de répéter une commande
- Il existe toujours 2 versions des commandes:
- en majuscules: coordonnées absolues
- en miniscules: coordonnées relatives
Ces régles visent à diminuer au maximum la taille requise par la description des chemins.
Commande M - Move To
La commande "Move To" apparaît au début des chemins pour spécifier où le dessin doit commencer. Par exemple:
M x y (ou/or) m dx dy
Commande L - Line To
Trace une ligne du point courant à la coordonnée (x,y) donnée qui devient le nouveau point courant.
L x y (ou/or) l dx dy
Commande H - Horizontal Line
H trace une ligne horizontale. Cette commande ne prend qu'un seul paramètre car ils ne se déplacent que dans une seule direction.
H x (ou/or) h dx
Commande V - Vertical Line
V trace une ligne verticale.
V y (ou/or) v dy
Commande Z - Close Path
Nous pouvons fermer une déclaration de chemin en utilisant la commande "Fermer le chemin", appelée avec Z.
Cette commande trace une ligne droite depuis la position actuelle jusqu'au premier point du chemin. Il est souvent placé à la fin d'un nœud de chemin, mais pas toujours. Il n'y a pas de différence entre les commandes majuscules et minuscules.
Z (ou/or) z
Commande C - Courbe Cubique
La courbe cubique, C, est la courbe légèrement plus complexe. Cubic Béziers prend deux points de contrôle pour chaque point. Par conséquent, pour créer un Bézier cubique, trois ensembles de coordonnées doivent être spécifiés.
C x1 y1, x2 y2, x y (ou/or) c dx1 dy1, dx2 dy2, dx dy
Commande S - Several Bezier
Plusieurs courbes de Bézier peuvent être enchaînées pour créer des formes étendues et lisses. Souvent, le point de contrôle d'un côté d'un point sera le reflet du point de contrôle utilisé de l'autre côté pour conserver la pente constant. Dans ce cas, une version raccourcie du cubique de Bézier peut être utilisée, désignée par la commande S (ou s).
S x2 y2, x y (ou/or) s dx2 dy2, dx dy
Commande Q - Quadratic Bezier
L'autre type de courbe de Bézier, la courbe quadratique appelée avec Q, est en fait une courbe plus simple que la courbe cubique. Il nécessite un point de contrôle qui détermine la pente de la courbe au point de départ et au point d'arrivée. Il prend deux paramètres : le point de contrôle et le point final de la courbe.
Les deltas de coordonnées pour q sont tous deux relatifs au point précédent (c'est-à-dire que dx et dy ne sont pas relatifs à dx1 et dy1).
Q x1 y1, x y (ou/or) q dx1 dy1, dx dy
Commande T - ....
Comme avec la courbe de Bézier cubique, il existe un raccourci pour enchaîner plusieurs Béziers quadratiques, appelé avec T.
T x y (ou/or) t dx dy
Commande A - Arc
L'autre type de ligne courbe qui peut être créé à l'aide de SVG est l'arc, appelé avec la commande A. Les arcs sont des sections de cercles ou d'ellipses.
Pour un rayon x et un rayon y donnés, il y a deux ellipses qui peuvent relier deux points (tant qu'ils sont dans le rayon du cercle). Le long de l'un ou l'autre de ces cercles, il existe deux chemins possibles qui peuvent être empruntés pour relier les points, donc dans n'importe quelle situation, quatre arcs possibles sont disponibles.
A cause de cela, les arcs nécessitent pas mal de paramètres :
- A rx ry x-axis-rotation large-arc-flag sweep-flag x y
- a rx ry x-axis-rotation large-arc-flag sweep-flag dx dy
Pour dessiner un arc autour d'un seul point, le format du code SVG est :
A rx ry 1 ? 2 ? 3 ? x y
où :
- rx,ry est le centre de l'arc
- 1 ? est la rotation de l'axe x
- 2 ? est le drapeau à grand arc
- 3 ? est le drapeau de balayage
- x,y est le point vers lequel l'arc est dessiné
Exemple: dessiner une porte logique
Voici le code permettant de dessiner une porte logique:
s" M 0 8 h 10 Z
M 0 20 h 10 Z
M 10 0 v 28 h 24
a 16 -14 0 0 0 0 -28
h -24 Z
M 50 14 h 10 Z " newPath2D: GATE_AND
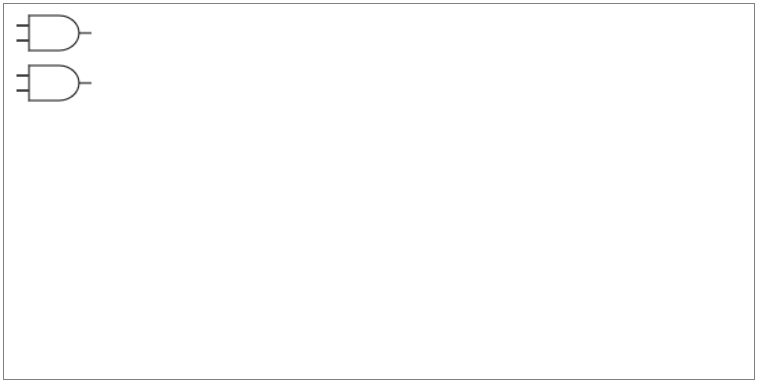
10 10 GATE_AND
10 50 GATE_AND
Dans la chaîne contenant le code du tracé au format SVG, on utilise plusieurs
chemins. Le premier chemin est défini par M 0 8 h 10 Z. Chaque nouvelle
commande M définit un nouveau chemin.
Voici ce que donne l'utilisation du mot GATE_AND:

Les commandes SVG abrégées ne permettent pas de modifier la couleur ou l'épaisseur des dessins. Ces modifications doivent être effectuées avant l'appel du tracé.
Bonne programmation.
Legal: site web personnel sans commerce / personal site without seling
