Installation sur un serveur web
publication: 10 mars 2023 / mis à jour 14 mars 2023
Téléchargement et installation pour serveur Web
Vous trouverez la version 7.079 de eFORTH pour serveur Web ici:
Une fois téléchargé, transférez le fichier ueforth-7.0.7.9.js sur votre serveur à l'emplacement de votre choix.
Il est habituel de mettre les fichiers d'extension js dans un répertoire nommé js.
Appeler et exécuter eFORTH dans une page web
Pour appeler et exécuter eForth depuis une page web ces lignes de code en HTML son nécessaires et suffisantes:
<style type='text/css'> #ueforth canvas { background-color: #ffffff; border: 1px solid #7f7f7f; } </style> <div id="ueforth"></div> <script src="js/ueforth.js"></script>
Lancez ensuite la page web. Vous devez avoir accès à eForth votre page web. Exemple:

Vous pouvez même tester cette version web immédiatement en cliquant ici.
Utilisation de eFORTH web en local
Il n'est pas nécessaire d'avoir un hébergement web pour utiliser eFORTH pour le web.
Pour tester et utiliser eFORTH en local:
- créer un dossier dans votre espace de travail, par exemple eforth/web
- dans ce dossier web, créez un dossier js et installez ueforth-7.0.7.9.js
- renommez ueforth-7.0.7.9.js en ueforth.js. Ce renommage vous évitera la modification des pages HTML utilisant eFORTH pour le web;
- dans le répertoire web, crez un fichier d'extension html avec le nom de votre choix. Ici on crée le fichier eforth.html.
Voici le code minimal à mettre dans ce fichier eforth.html:
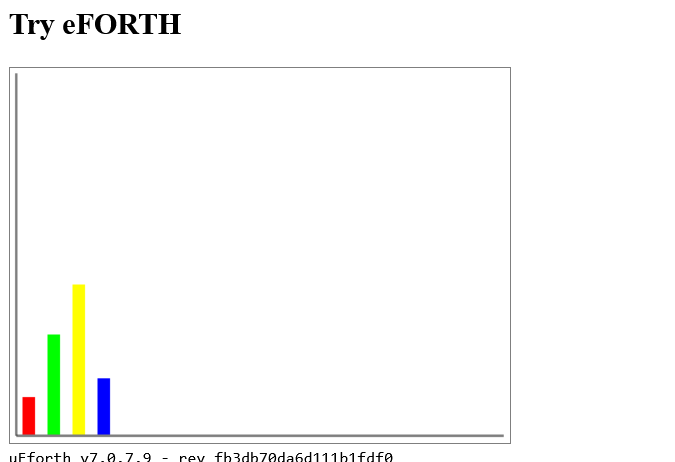
<!DOCTYPE html> <html> <head> <title>Test eFORTH</title> </head> <body> <h2>Test eFORTH</h2> <style type='text/css'> #ueforth canvas { background-color: #ffffff; border: 1px solid #7f7f7f; } </style> <div id="ueforth"></div> <script src="js/ueforth.js"></script> <script type="text/forth"> web gr 400 300 window $000000 color! 5 295 395 295 line 5 295 5 5 line $ff0000 color! 10 294 10 -30 box $00ff00 color! 30 294 10 -80 box $ffff00 color! 50 294 10 -120 box $0000ff color! 70 294 10 -45 box </script> </body>
Pour voir comment fonctionne cette page eforth.html, il suffit de l'ouvrir avec le navigateur web de votre choix:

Bonne programmation.
Legal: site web personnel sans commerce / personal site without seling
